How to customize HTML/CSS in Discourse

Discourse is a platform that helps create community sites and forums for communication on various topics, including various features for community and forum site creation.
However, not everything provided by the Discourse platform can suit everyone’s tastes. In this case, we can customize HTML, CSS and other features to match the user’s preferences.
Open Code Editor in Discourse
In order to use custom HTML and CSS in Discourse, you must be able to modify the HTML/CSS that applies to the theme. However, editing the HTML and CSS files written for the code poses a risk of damaging the theme and site.
Therefore, we will use the editing function for HTML and CSS modifications provided by Discourse.

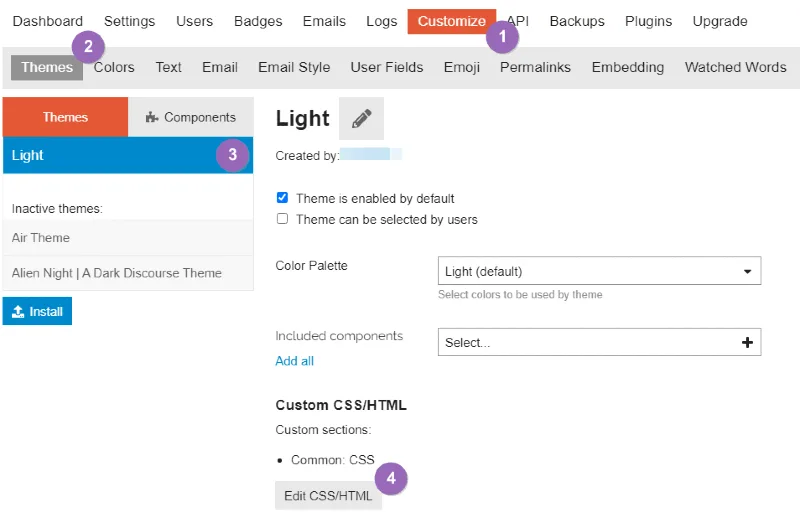
①. Click on [Customize] in the Admin Page menu of the site created with Discourse.
②. Select [Themes] from the sub-menu of [Customize].
③. Click on the Theme applied to the site. (In my site, the applied theme is ‘Light’.)
④. In the Custom CSS/HTML section, click on the [Edit CSS/HTML] button.

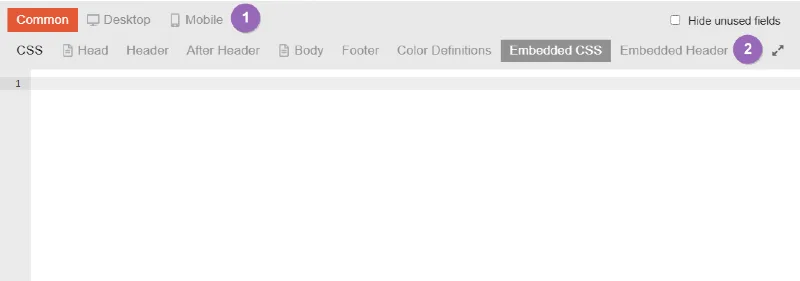
①. You can write custom HTML/CSS that applies globally, on PC, and mobile for the site ㅇbeing developed with Discourse.
②. You can write custom HTML/CSS for CSS, Header, and various sections.
How to customize a specific part with HTML/CSS
The era that required advanced knowledge of HTML/CSS for simple website modifications has passed. For simple code modifications, you can make changes yourself even if you don’t have relevant knowledge.

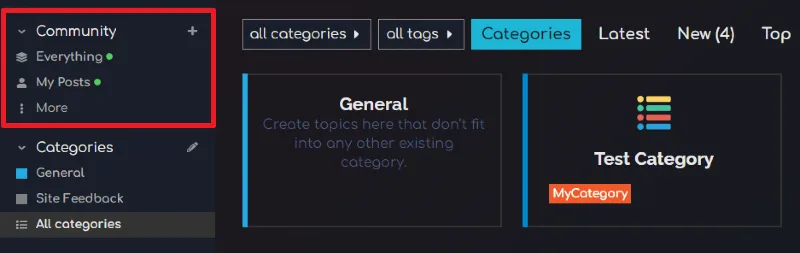
I felt that the Community section included in the sidebar was unnecessary. Therefore, in this example, I would like to modify the CSS to no longer display this section.
Open Developer Tools

To make modifications to a website made with Discourse, you can use the developer tools in your web browser to get information on how the code is written and which parts need to be modified.
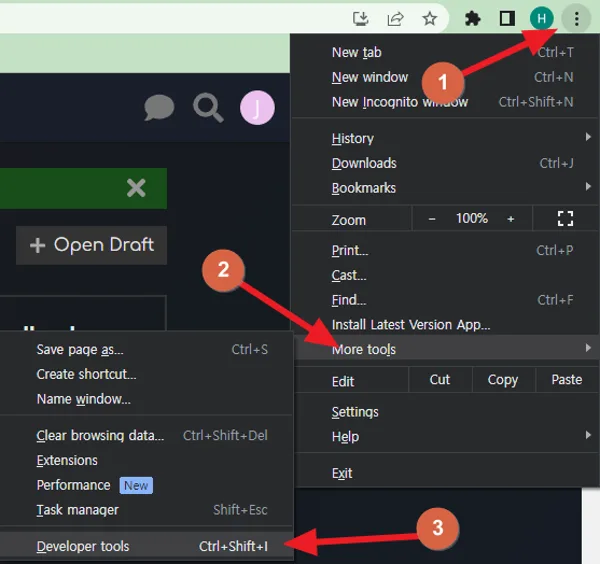
①. Click on the “More” icon on the right side of your web browser.
②. Select the “More tools” option.
③. Click on “Developer tools”.
Enable selector function

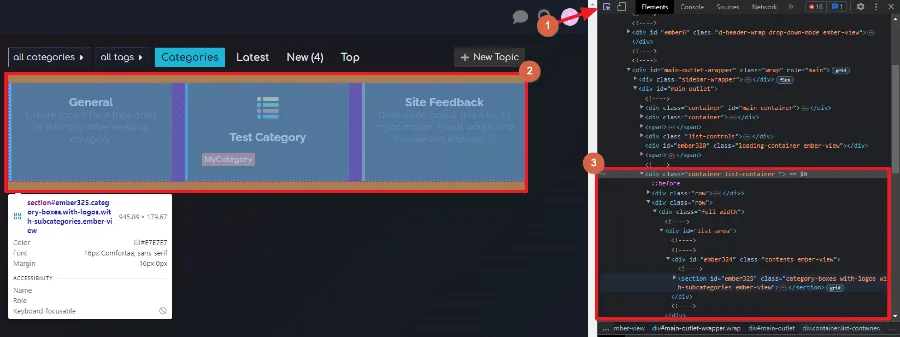
①. Activate the Selector feature located at the top left of the Developer Tools.
②. Hover your mouse over the section of the site you want to analyze.
③. You can check the HTML code written for that section in the Developer Tools.
Find the class name of the part you want to customize
To modify HTML and CSS, the most important thing is to find the class names. Once you identify the class name of the section that requires modification, you can change the design and style of the desired section by modifying the HTML and CSS accordingly.

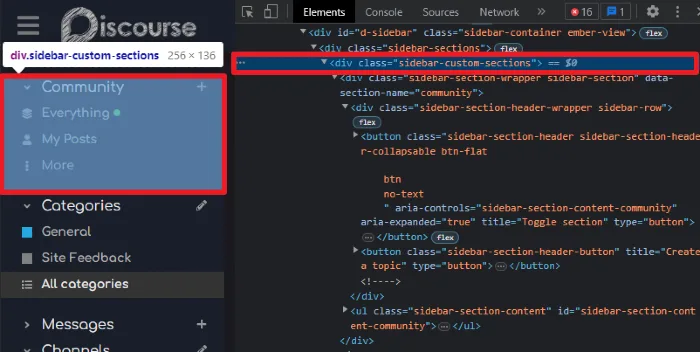
The Class name for the Community section in the sidebar that I want to edit is [sidebar-custom-sections].
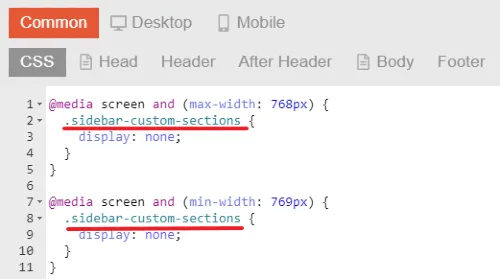
To write custom code

Enter the class name of the section you want to customize and write the appropriate code, then click the [Save] button to save it.
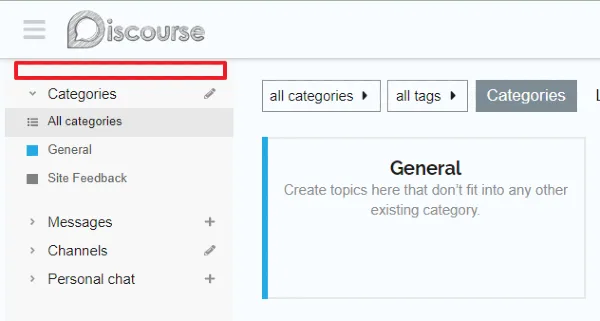
Check if the custom HTML/CSS is applied

Now, exit the settings page and check if the custom HTML and CSS are applied correctly on your website pages such as the home page, category page, and post page.
If it is not applied correctly, please double-check the class names, curly brackets, semicolons, and other syntax to make sure everything is written accurately.
I don’t know how to write HTML and CSS.
To create a specific section in Discourse as you imagined, it requires writing HTML and CSS code. For those who don’t have knowledge of HTML and CSS, there are two ways to try.
Use ChatGPT

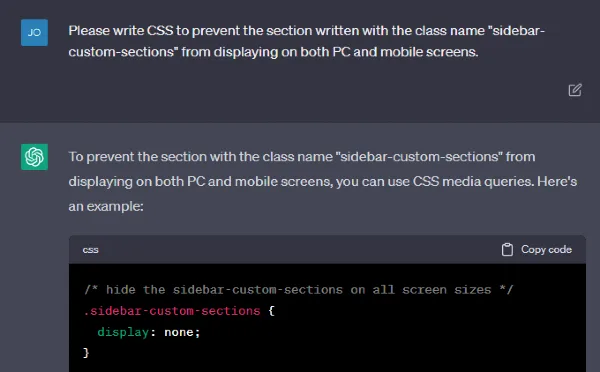
Try creating custom HTML and CSS using ChatGPT.
You can use the class names of the part you want to customize to request code writing from ChatGPT, following the methods learned on this page.
Ask a question on forums and communities
HTML and CSS can be customized using communities and forums. Communities help not only service providers but also various users to customize HTML and CSS.
However, attempting to write the entire code on behalf of the user is not as helpful in learning HTML and CSS as trying to write the code yourself and requesting modifications.
Here are some communities for customizing HTML and CSS.
This is all I have prepared. Please leave a comment below on how to modify and customize HTML/CSS on the Discourse site.
The information shared above may change depending on updates to the Discourse version. If possible, I will update this page to reflect any changes made in the Discourse version updates.