How to install Theme Component on Discourse site

Have you ever felt that there is a lack of settings for designing your site or limitations in functionality while building a site using Discourse? It can be too complicated and restrictive to modify all the codes by yourself.
In such cases, you can consider using Theme Components. Theme Components are modules that can differentiate the design of your site with its theme or add necessary functions to it.
On this page, we can learn about installing and configuring Theme Components on the Discourse site.
What is a Theme Component?

Discourse provides a feature called Theme Component, which is a modular concept that allows you to easily apply additional functionality and design to your existing Discourse theme.
With Theme Component, you can add new design elements or behaviors to your Discourse site, such as highlighting posts by specific authors, applying special styles to specific user groups, or adding new input fields to comment forms.
Theme Component vs Plugin
In Discourse, Theme Component and Plugin are different concepts.
Theme Component is a modular concept that allows you to easily apply additional functionality and design to your existing Discourse theme using CSS, HTML, JavaScript, and more. You can add new design elements or behaviors to your Discourse site, such as creating additional menus in the header or applying a new layout.
Plugin is a concept that allows you to add new features or modify specific functions in Discourse. Plugins are typically written using Ruby and JavaScript and have direct access to Discourse’s internal structure and database. You can create new types of statistics or database models, modify existing functions, and more.
How to install Theme Component
I would like to display a large search bar in the header of my community site to make it easier for users to access the search function. In this tutorial, I will explain how to find a suitable Theme Component that fits this goal, as well as how to install and configure it.
Finding a Theme Component
First, access the official Discourse community where various Theme components are shared.

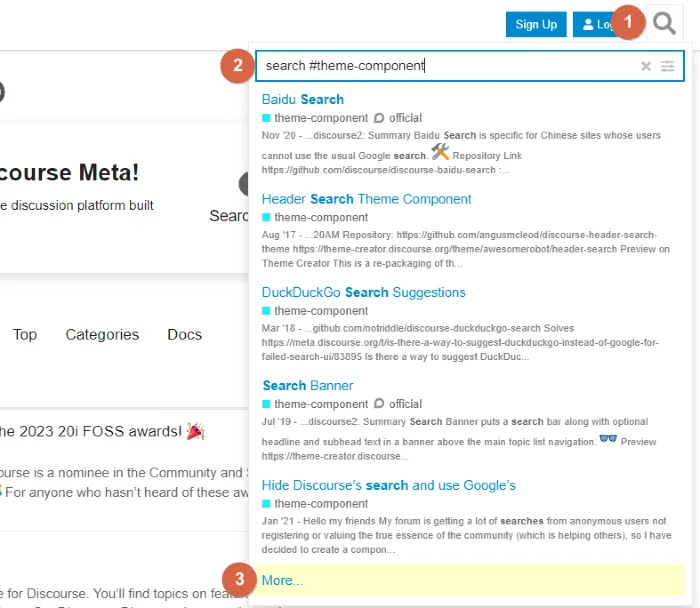
①. Click on the search icon located in the upper right corner of the community page.
②. You can search for Theme-components targeting the keyword ‘search #theme-component’.
③. Click [More..] to see more Theme components.
And find the most suitable Theme-component among those displayed in the search results.
Get the Git repository link

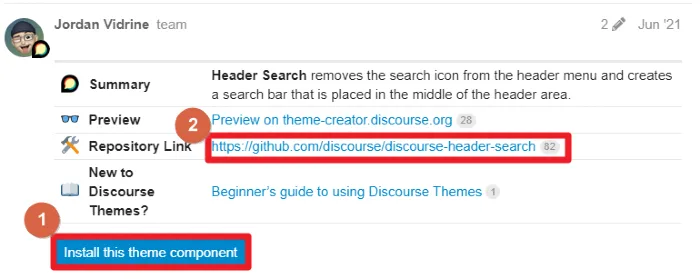
①. If you see [Install this theme component] like number 1 on the Theme-Comonent detail page, you can click this button to proceed with the installation immediately.
②. Otherwise, if it’s not available, you need to access the Repository Link to obtain the Git link.

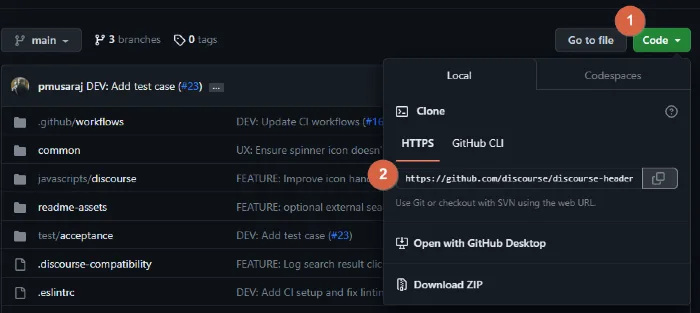
Click on [Code] on the Git page and copy the HTTPS link.
To install a component on my site
To install the component on your website, go to the admin page of your site. You can access the admin page by typing /admin after your domain.
- ex) mydomain.com/admin

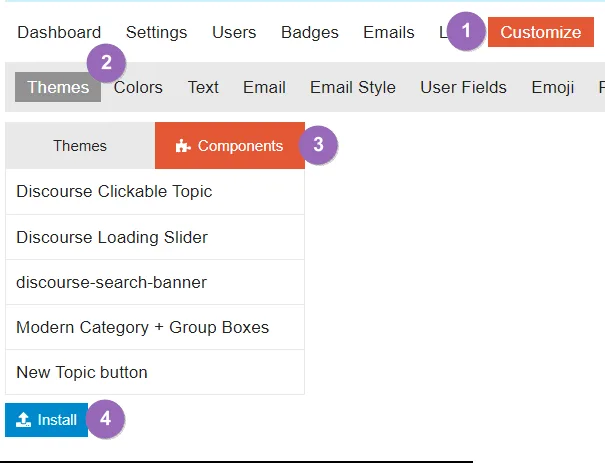
①. Click on [Customize] from the top menu of the Admin page.
②. Select [Themes] from the Customize options.
③. Click on the [Components] tab.
(The items displayed here are already installed components.)
④. Click the [Install] button to go to the Component installation page.

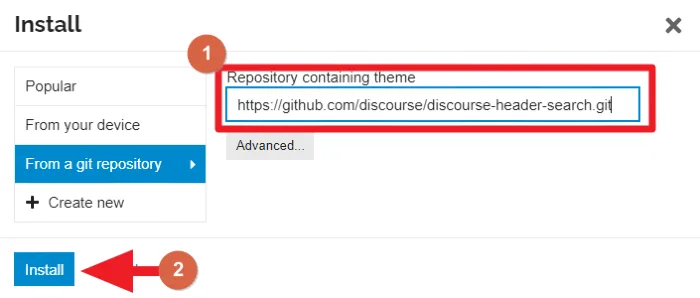
①. Paste the copied Git link.
②. Click the Install button to proceed with the installation.
Apply components to the theme in use

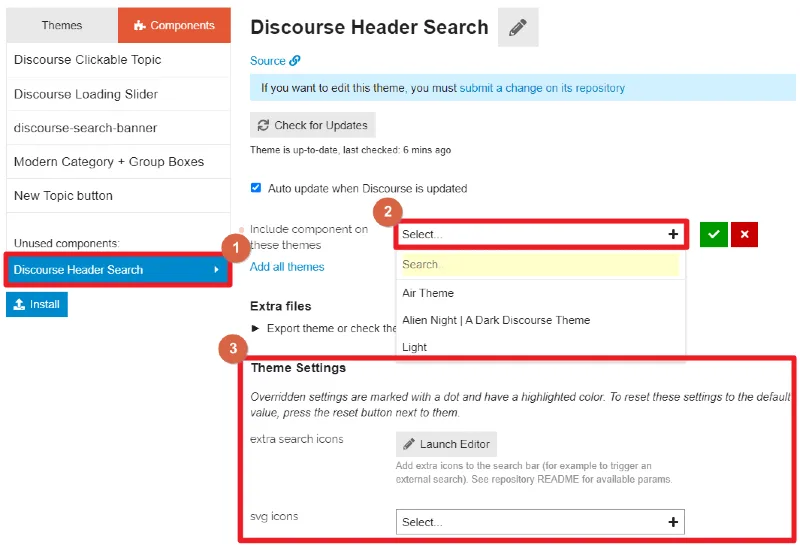
①. Select the component to apply to the theme from the list of installed component items.
②. Select the theme to apply the component to, and click the green check mark to save.
③. At this point, you can change the settings of the component. Depending on the component, the items of these settings may vary. It is recommended to check the detailed page of the component for more accurate usage and setting methods.

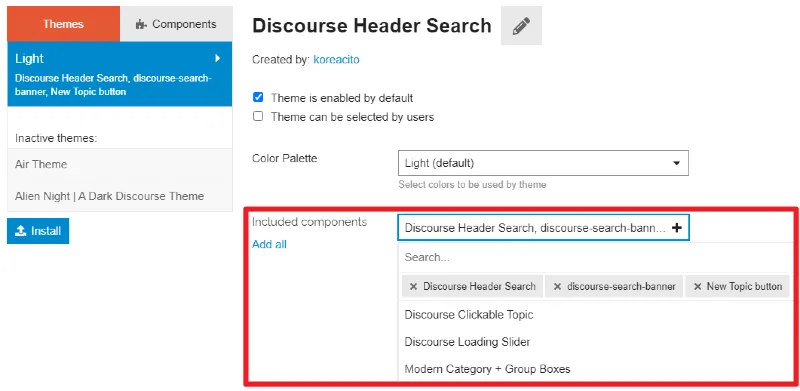
Alternatively, you can apply all installed components in bulk on the settings page of the theme that you are currently using.

Check if the components have been applied successfully. If the components are installed correctly, you can use the additional features immediately.
If there is no change on the site after applying the component, Try clearing the browser cache by pressing the Ctrl + F5 shortcut and check again.