Cannot find the HTML/CSS editing option on Discourse
When configuring a site with Discourse, there may be cases where you need to change and modify the layout and design based on the user. In such cases, you can edit or modify the HTML and CSS from the theme applied to Discourse.
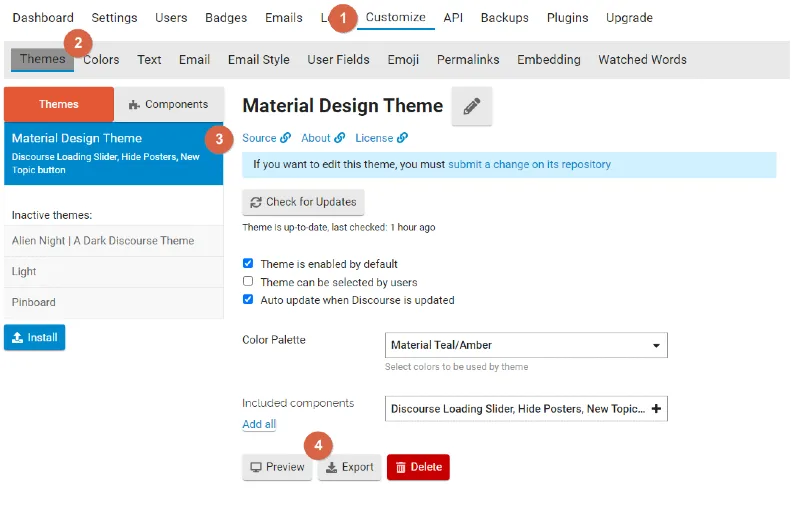
However, there are cases where the HTML/CSS editing button is not visible on the theme page. This option is not visible for themes that are directly installed from the Discourse community or through a Git repository link.
There are two ways to solve this problem. You can either install the theme locally to modify the HTML and CSS or create a local Theme component. Please continue to follow this post for the exact method.
Installing the theme locally
If the theme is installed remotely, when the theme maker updates the theme, all the HTML/CSS added by the user is erased, and the new code for the updated theme is written. Therefore, it seems that the Discourse team has blocked this feature.
Refer to the page below for more information.
🌐 FIX: Disallow editing of remote themes
To solve this problem, you can install the theme you are using on your local server. To install the theme on the local server, please go to the Admin page.

Click on the [Export] button located at Customize ▶ Theme ▶ User theme on the Admin page.
This will compress the files that make up the theme and download them.

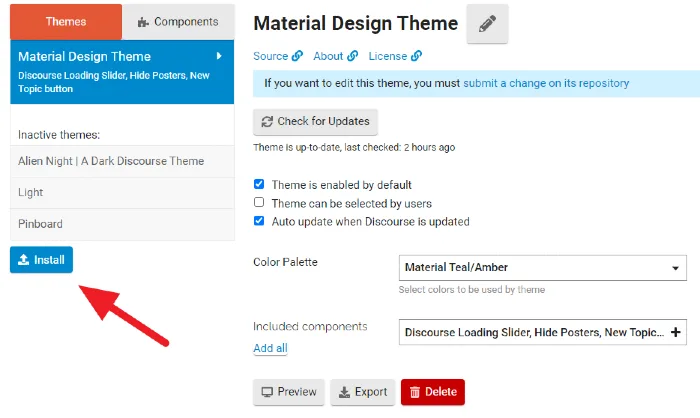
Click the [Install] button to install it on the local server.

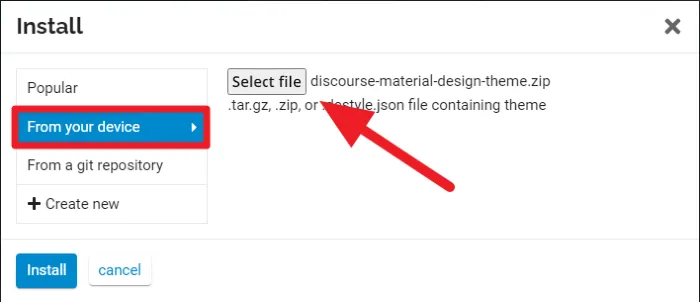
Next, click on “Select file” in the “From your device” tab to upload the theme file that you just downloaded.

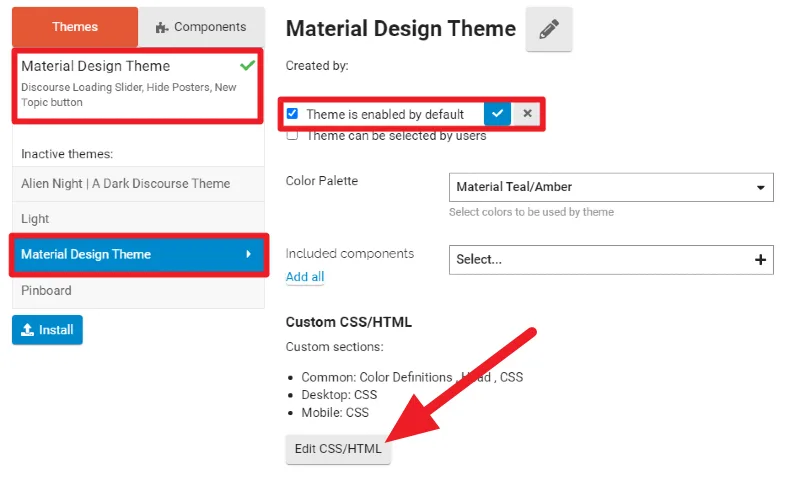
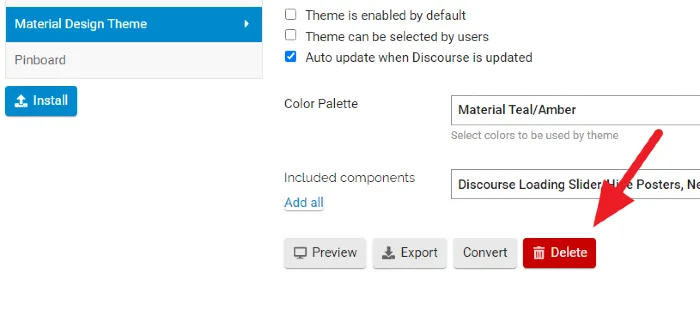
Once the installation is complete, you will see two themes with the same name. The one with the “Edit CSS/HTML” button is the theme that has been installed on your local server. Please set the locally installed theme as the default.

To prevent code conflicts, errors, etc., always make sure to delete any other themes with the same name.
Creating a Component for Custom CSS/HTML
Theme Component is a feature used to modify the layout, design, and meta tags of a theme, and it operates independently of the theme. Therefore, this feature can be used to change the style of a Theme.

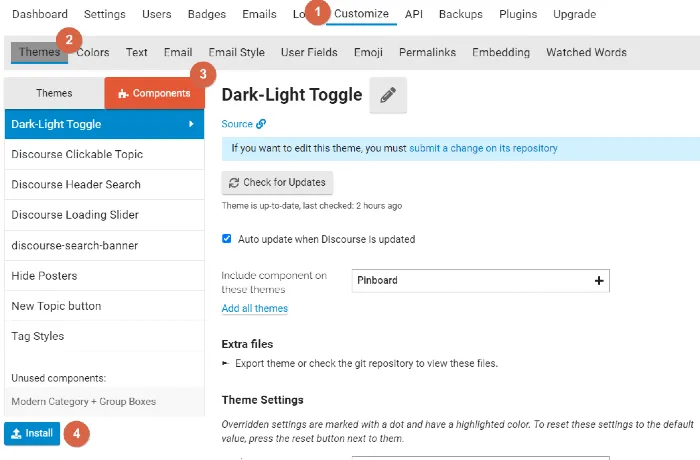
To use this feature, click on [Themes] under the [Customize] option on the Admin page and then click on the [Install] button in the [Components] tab.

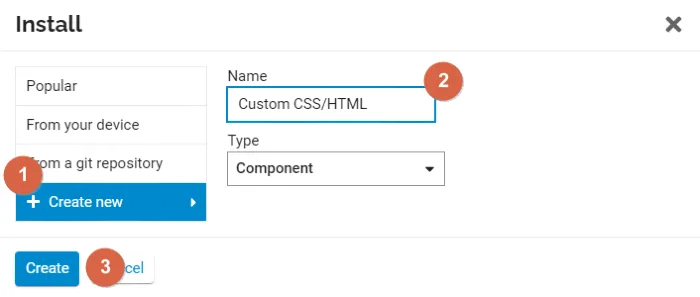
Click on the [Create new] button, specify a name that is easy for the administrator to identify and remember, and complete the creation process.

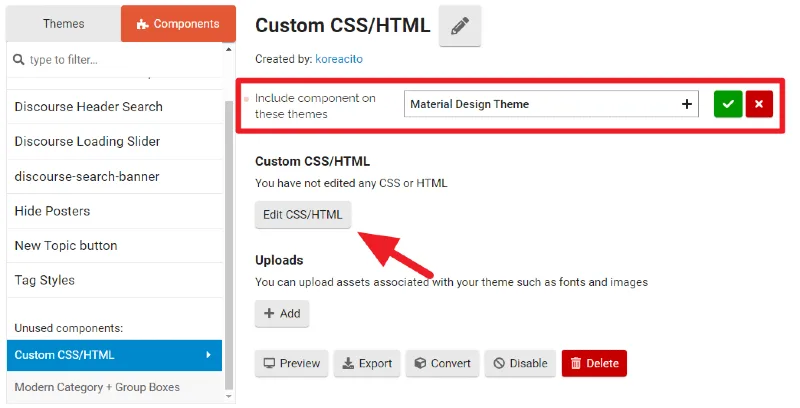
If you check the Component that you just created, you will see that it includes an [Edit CSS/HTML] button.
Don’t forget to include the newly created Component in the theme you are using!
Please note
If you choose to modify CSS and HTML using the first method, you will need to install the theme on a local server, and manual updates and upgrades of the theme will be required.
Additionally, user-written HTML and CSS will not be applied when changing the theme.
Therefore, it is recommended that you create a component using the second method and write custom HTML and CSS.