How to manage components for customizing themes in Discourse

On Discourse, there are official themes provided by the creators through the official community and various themes provided by excellent users. Even with these high-quality themes, it can be difficult to satisfy all users with one theme.
Depending on the user’s needs, HTML and CSS modifications may be necessary for the theme. Therefore, Discourse themes provide basic HTML and CSS modification functions by default.
However, there are some inconveniences. Directly editing the theme’s HTML and CSS can be somewhat risky for some people. There may also be cases where the user’s modifications are all reset due to updates from the theme creator. For more information, please refer to the document below.
🌐 FIX: Disallow editing of remote themes
Therefore, through this page, I would like to share a way for users to create Discourse Theme Components themselves and manage HTML and CSS modifications that users have made themselves as additional functions of the theme.
Creating components for customizing themes
To create a component for theme customization, enter /admin after the domain address to go to the administrator page.

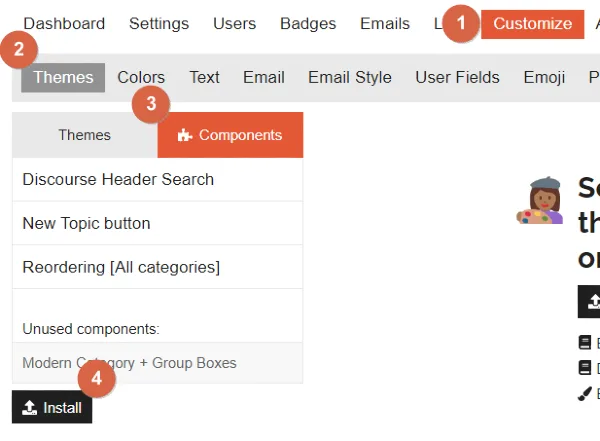
Select [Themes] under [Customize] in the administrator page settings, and click the [Install] button on the [Components] tab.

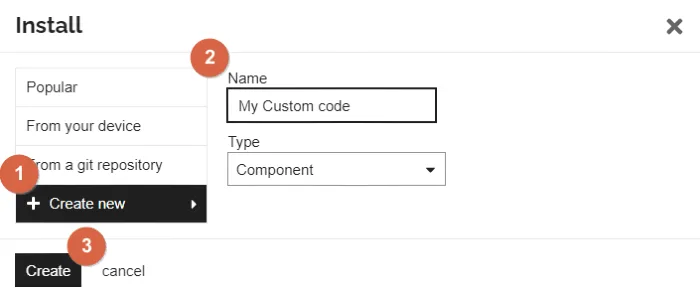
Select the [+ Create new] tab in the Component Install window, enter a name that suits the component, and click the [Create] button.
Select the theme to apply custom styling
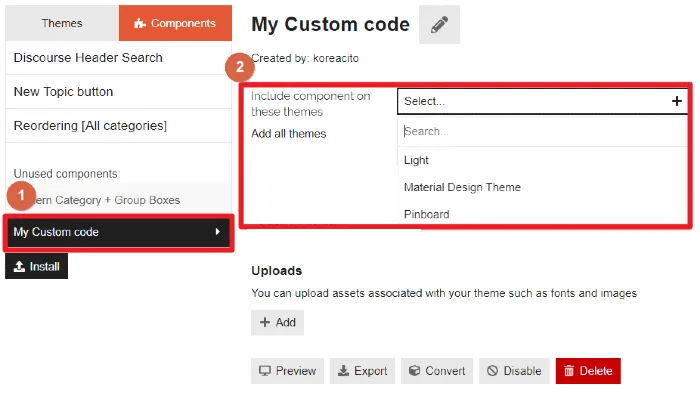
The newly created component must be linked to the theme to enable the custom code written in that component to function correctly. Therefore, be sure to link the newly created component to the theme in use.

Select the component that was just created.
Select the theme in use or the theme to which the custom code will be applied.
Edit Custom code for Theme customization

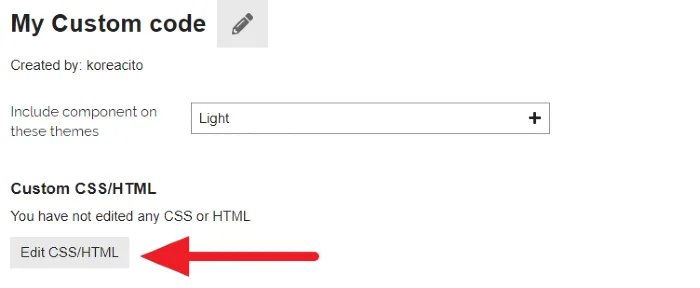
You can write custom code for theme customization by clicking the [Edit CSS/HTML] button on the Component you created.

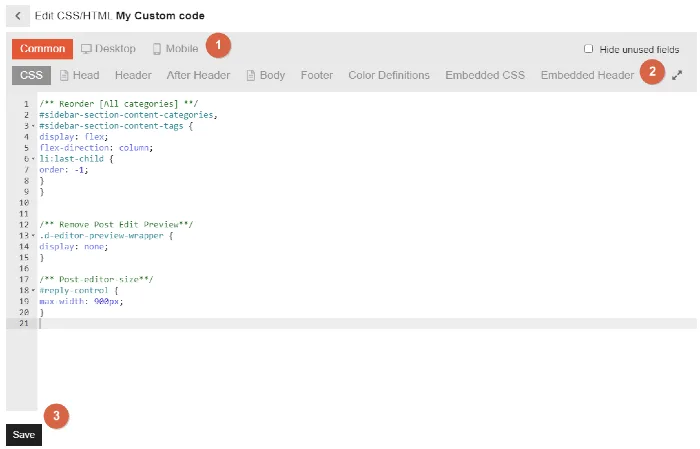
In the CSS/HTML editor, you have the option to modify every aspect of your website.
①. You can choose the display to apply your custom HTML and CSS to, including PC, mobile, or global options.
②. You can select various sections such as Header, Body, Footer, CSS, Embedded CSS, etc. to apply your custom HTML and CSS.
③. Once you have finished writing all the code, click the [SAVE] button to save it.
Efficient ways to manage custom code
When customizing various parts of a theme to the user’s taste, a large amount of custom code may accumulate, making it difficult to modify or change later on. Therefore, it is important to manage the custom code at the time of writing it to make it easy to edit and modify later.
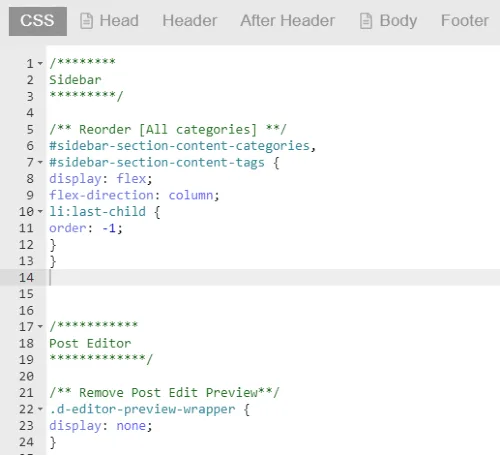
Using comments

Use comments to make it easier to distinguish custom code and to note which section or function the custom code is applied to.
This way, it will be faster and easier to edit or modify the custom code later on.
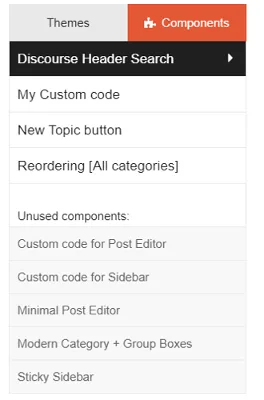
Using Components to separate functionalities or sections

When creating custom code, it can be helpful to create Components for each section or function, or even for different styling elements, which can aid in managing and editing the custom code in the future.
We have learned how to use Components to safely and freely modify the HTML and CSS of the Discourse Theme. Custom code shared by the official Discourse community and users can be managed in this way from now on.
If you have any questions related to this page or if there are changes due to Discourse core updates that prevent the application of Components, please share your opinions through the comments below.