How to change style category boxes in Discourse

On the site made with Discourse, categories are very important. This is because the website itself, made with Discourse, is composed of categories and posts included in the categories.
Based on my experience, there aren’t any major issues with PCs, but in mobile environments, it’s best to simplify the category items to allow for more items to be displayed on one screen. This will make it easier for users to see many items on the homepage at a glance.
On this page, let’s learn how to change and modify the style of the category items and subcategory items displayed on the category page. If you simply need a minimal category component, you can download it directly at the bottom of the post.
Default settings for simplifying
Before designing the subcategory items displayed on the All Categories page and category pages, you must first change the default settings.

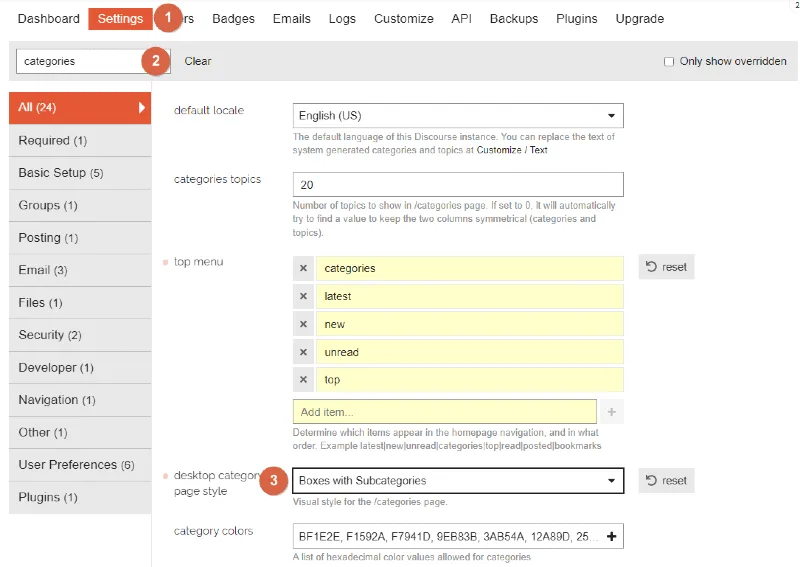
Search for [Categories] in the [Settings] menu on the Admin page and set the [Desktop category page style] option to [Boxes with Subcategories].

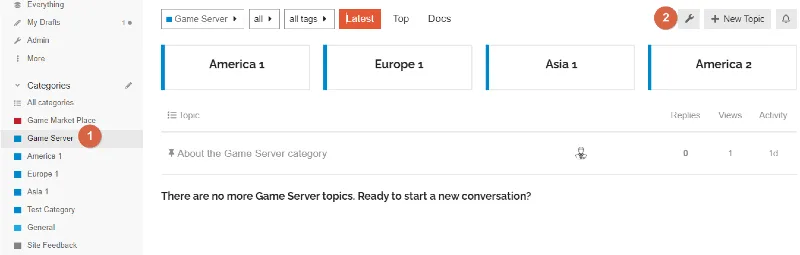
Next, select the parent category that includes subcategories, and access the settings by clicking the spanner icon at the top right of the category page.

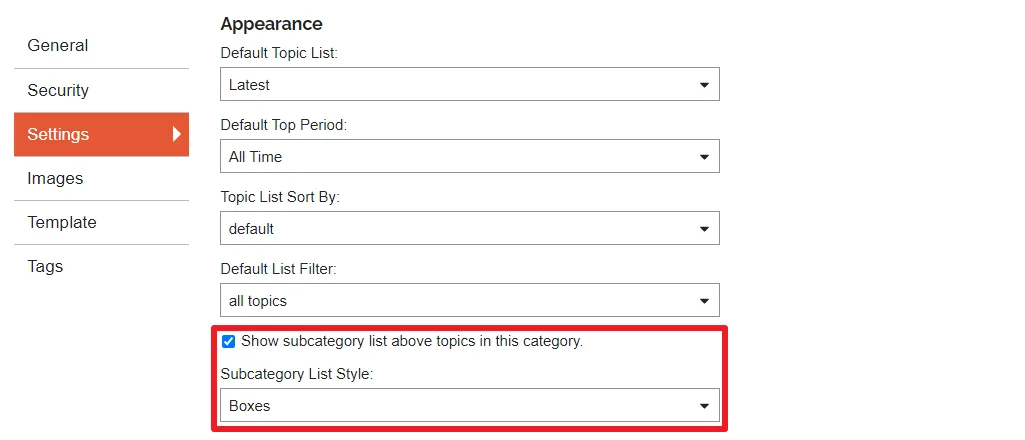
On the category settings page, click [Settings], check the [Show subcategory list above topics in this category] option as shown in the image above, and select [Boxes] from the [Subcategory List Style] option that is enabled.
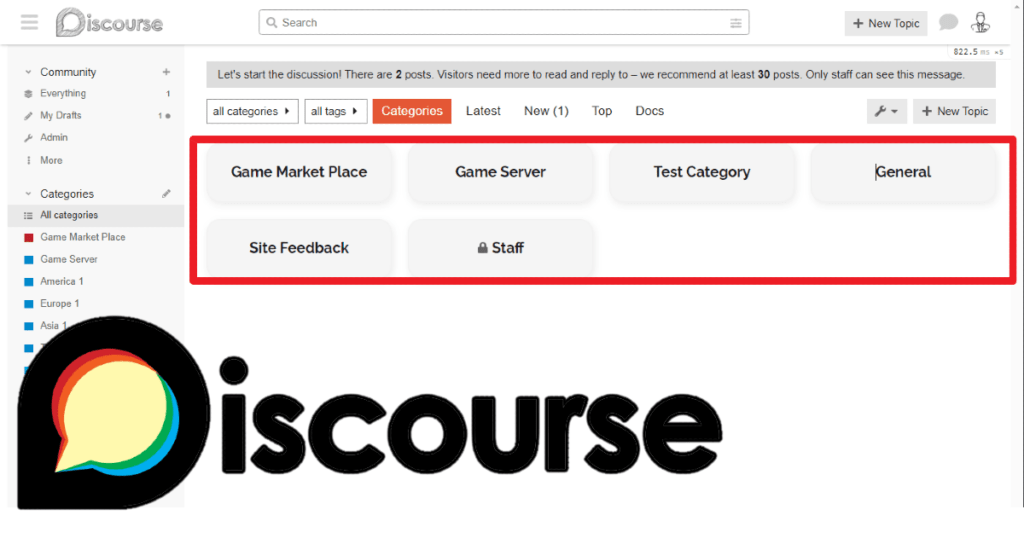
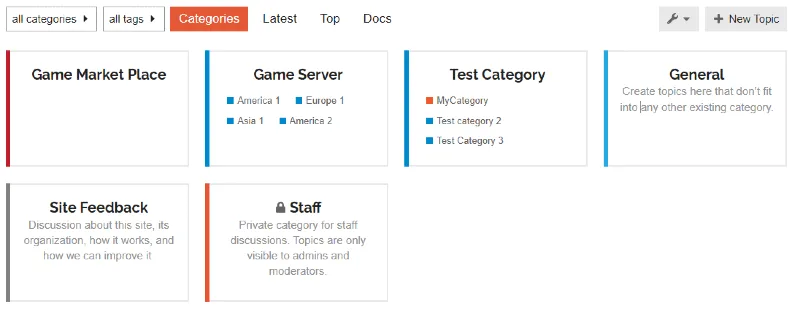
Category Box Style on the All Categories Page

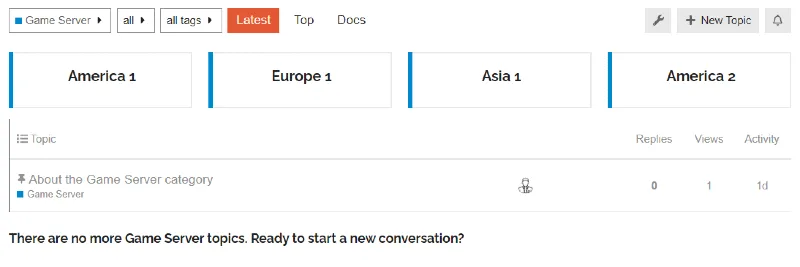
Subcategory Style on the Parent Category Page

Once the default settings are complete, the category style shown above will be applied.,
Applying Custom Code

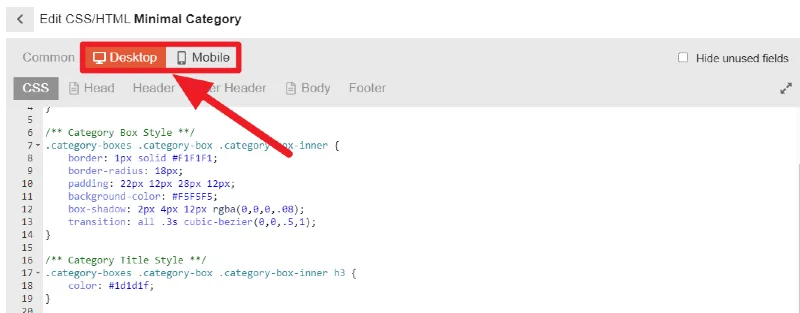
Create a theme or component that uses the custom code shared below and paste it in. Note that the CSS code for desktop and mobile is different, so you need to enter each code in the correct location.
🌐How to manage components for customizing themes in Discourse
If you’re not familiar with creating a component for custom code, please refer to the post above.
Minimum Category CSS Code for Desktops
/** Remove Default Left Border **/
.category-boxes .category-box {
border-left: none;
}
/** Category Box Style **/
.category-boxes .category-box .category-box-inner {
border: 1px solid #F1F1F1;
border-radius: 18px;
padding: 22px 12px 28px 12px;
background-color: #F5F5F5;
box-shadow: 2px 4px 12px rgba(0,0,0,.08);
transition: all .3s cubic-bezier(0,0,.5,1);
}
/** Category Title Style **/
.category-boxes .category-box .category-box-inner h3 {
color: #1d1d1f;
}
/** Remove Category item from Box **/
.category-box-inner .description {
display: none;
}
.category-box-inner .subcategories {
display: none;
}
.category-list .category-topic-link {
display: none;
}Minimum Category CSS Code for Mobile
/** Remove Default Border**/
.category-list .category-list-item, .category-boxes .category-box {
border: none;
}
.category-list-item>footer, .subcategory-list-item>footer {
border: none;
}
/** All categories Page - Category style **/
.category-list-item {
border: 1px solid #F1F1F1;
border-radius: 18px;
box-shadow: 2px 4px 12px rgba(0,0,0,.08);
transition: all .3s cubic-bezier(0,0,.5,1);
margin: 1em 0 1em;
padding: 6px 8px 12px 8px;
background-color: #F5F5F5;
}
/** Category Item Align **/
.category-title-link, .category-topics-count {
display: flex;
justify-content: center;
align-items: center;
}
/** Category Page - SubCategory style **/
.category-box .category-box-inner {
border: 1px solid #F1F1F1;
border-radius: 18px;
box-shadow: 2px 4px 12px rgba(0,0,0,.08);
transition: all .3s cubic-bezier(0,0,.5,1);
padding: 6px 8px 12px 8px;
background-color: #F5F5F5;
}
/** Category title Color **/
.category-list .category-name {
color: #1d1d1f;
}
/** Post count Text color **/
.category-topics-count a {
color: #1d1d1f;
}
/** Subcategory title color **/
.category-box-inner h3 {
color: #1d1d1f;
}
/** Remove items from category box **/
.category-list-item .category-topic-link {
display: none;
}
.category-list-item .subcategories-list {
display: none;
}
.category-boxes .category-box .description {
display: none;
}Alternatively, you can download the component file and apply the CSS immediately.
How to modify custom code
This code has been written very simply, making it easy to modify according to the user’s preferences. Please refer to the comments above each CSS code for guidance.
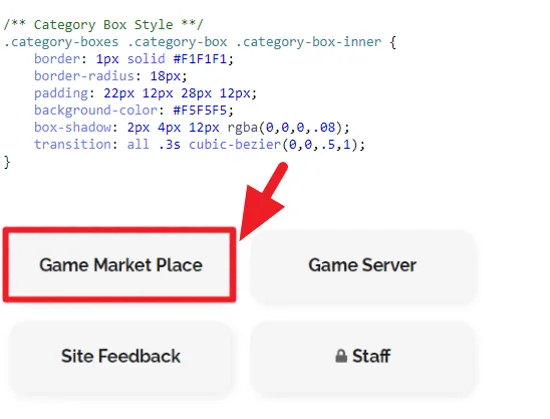
Category Box Style

The Category Box Style is the part where you can modify the style of the box. Desktop and mobile codes work separately, so you need to modify both codes to maintain the same style.
Category Title Style

You can change the Category Title Color. You can also add properties such as font-family, font-size, and font-weight as needed.
Discourse does not currently provide a feature to modify the design of category pages and subcategory items in the way that you describe. Therefore, you can override the style in this way to change the design.
If the custom code does not work properly or if you need help applying it, please leave a comment. Also, you can ask questions in the Discourse community.