How to delete preview in Discourse Post Editor

Discourse is a platform that helps create online communities, allowing users to easily create posts using the Post Editor on sites created with Discourse.
In the Post Editor of Discourse, there is an Edit section where users can input the title and content of their posts, and set categories and tags, as well as a Preview section where users can preview their posts.
The nature and characteristics of the community can result in different types of posts being created by users. If the length of the posts is long and they include various elements such as links, images, and videos, we recommend keeping the Preview section to ensure a better user experience.
However, if you still want to remove the Preview section in the Post Editor, follow the instructions on this page.

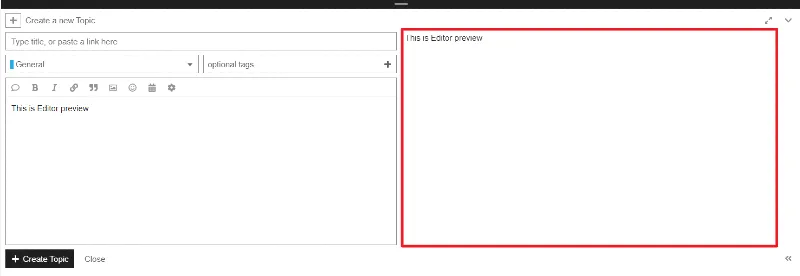
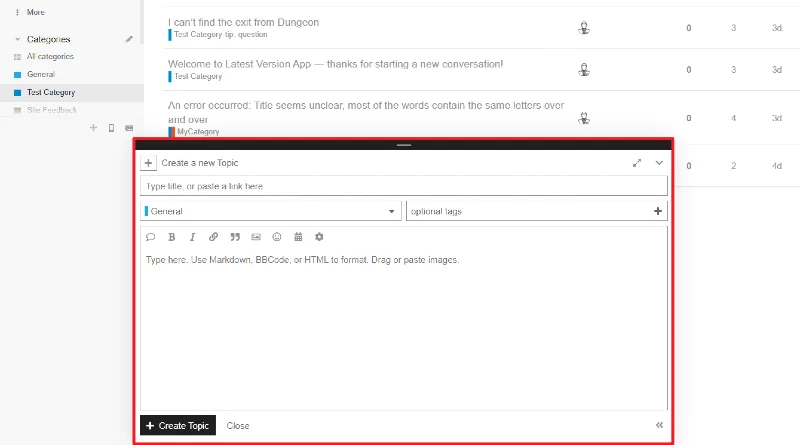
The red area in the above image is the Preview area of the Discourse Post Editor, which takes up a lot of space and can be removed during post creation.
Checking the name of the class
To remove the Preview area, follow these steps.

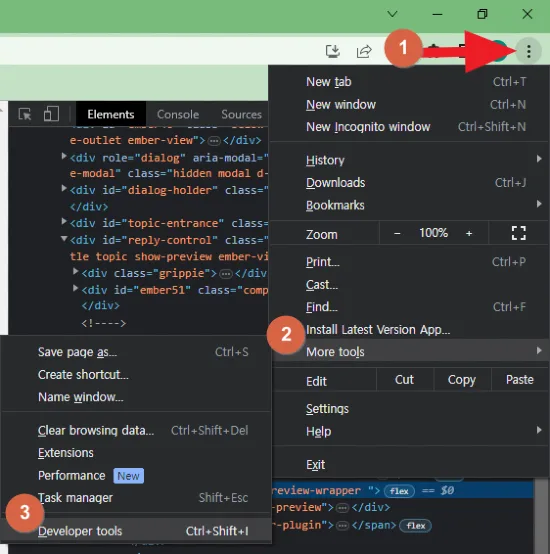
①. Click the [More] icon in your web browser to access the developer tools.
②. Select the [More tools] option.
③. Click [Developer tools].
Alternatively, you can use the shortcut [Ctrl+Shift+I] to directly access the developer tools.

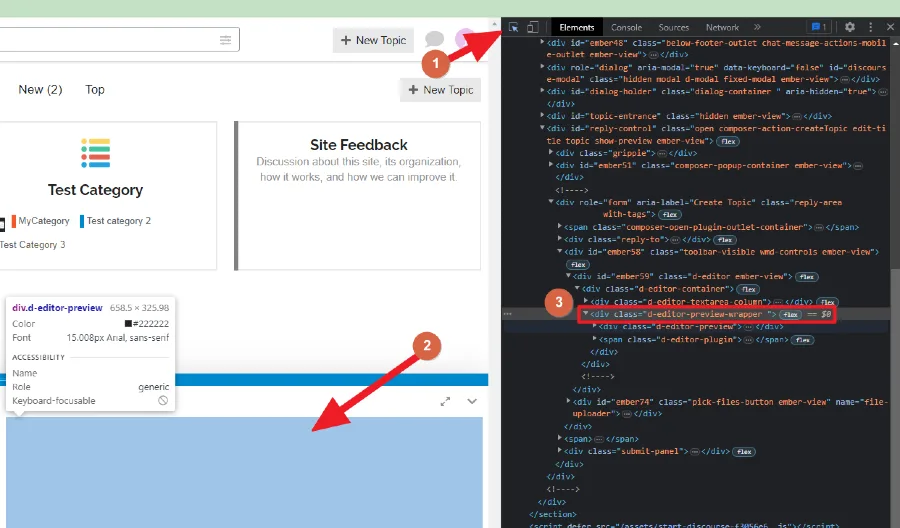
①. Select the selector in the developer tools.
②. Select the Preview area of the Post Editor.
③. In the developer tools, confirm that the top-level class of the Preview area is “d-editor-preview-wrapper”.
Now, we can modify the CSS applied to this class to remove the Preview area.
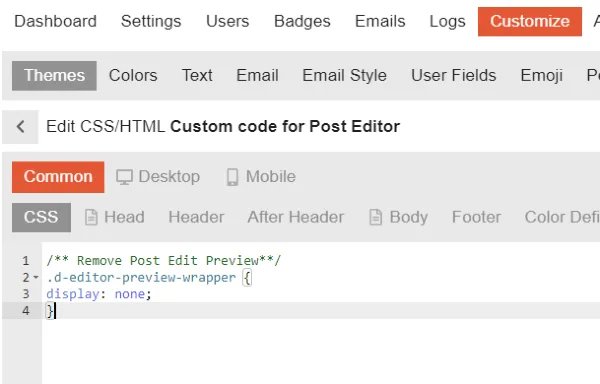
Apply Custom CSS
Write custom code for “d-editor-preview-wrapper” in the pre-made component. If you are not familiar with the components for customization, please refer to the link below.
🌐How to manage components for customizing themes in Discourse

Copy and paste the following CSS code into the [CSS] of the component.
/** Remove Post Edit Preview**/
.d-editor-preview-wrapper {
display: none;
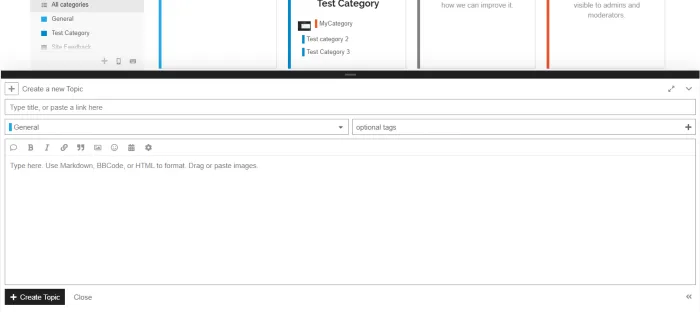
}If the above CSS code is applied correctly, the Preview area in the Post Editor will be removed as shown in the image below.

What do you think?
In my opinion, the Post Editor area is too extended and doesn’t provide a clear view up to the Preview area.
I will adjust the maximum width of the Post Editor to make all parts of the Post Editor visible at a glance.
Adjusting the width of the Post Editor
Open the developer tools in your browser and check the top-level class name of the Post Editor.

①. After checking the top-level class of the Post Editor, we noticed that not only classes but also IDs were applied. Therefore, this time, we will apply CSS using the ID.
②. In the applied CSS, we also obtained a hint that the max-width item is set to 1475px.
/** Post-editor-size**/
#reply-control {
max-width: 900px;
}Enter the CSS code above into the CSS section of the Component for Custom and save it.
Once saved, go to the homepage and press the shortcut key [Ctrl + F5] to clear the browser cache.

Now the maximum width of the Post Editor has been reduced, and all items in the editor can be seen at a glance.