How to edit the discourse topic list

In Discourse, topic lists are a place where you can see a list of articles that users have written in the community. It’s important to make it easy for users to see exactly what the post is about, or to see a large number of posts at a glance. On this page, we’ll share how to modify the design of a Topic List in Discourse.
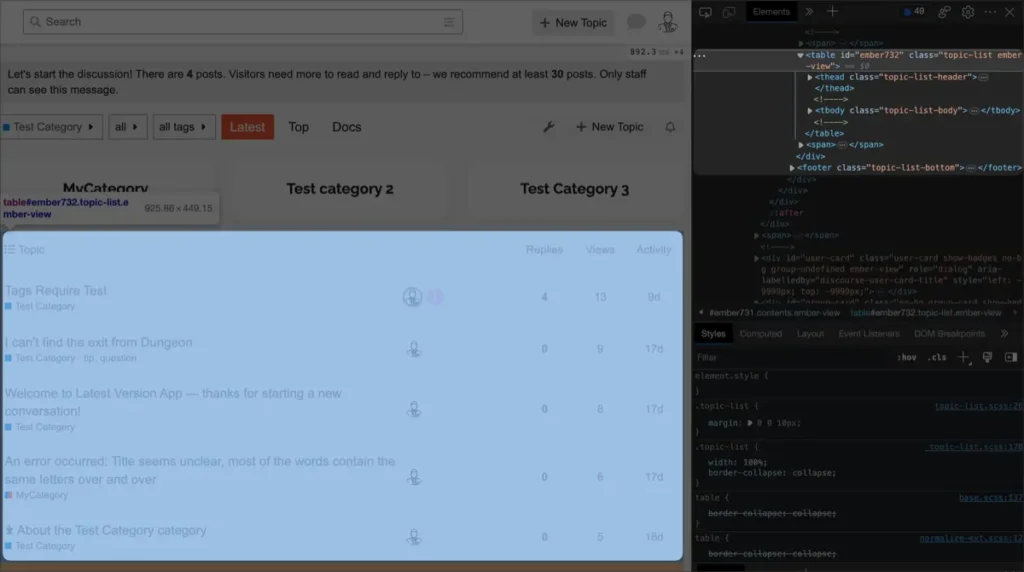
Class name of Topic list

The topic list is written using table tags, and the class name of the top-level table is ‘topic-list’. The class name of the thead is ‘topic-list-header’, and the section where the actual post titles and posters are displayed is written as ‘topic-list-body’.
- topic-list
- topic-list-header
- topic-list-body
You can edit and modify the styling of the Discourse’s topic list using these three class names.
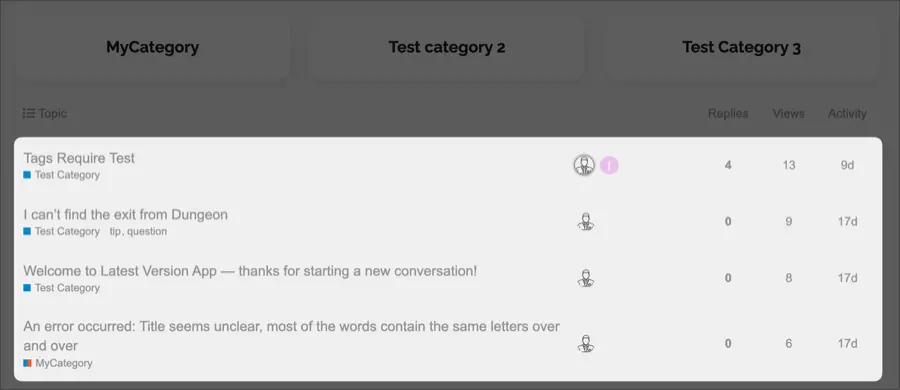
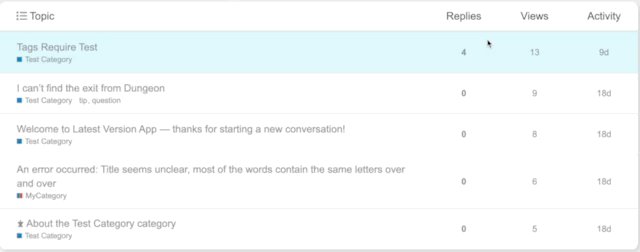
Topic List Group Styling

To style as shown in the image above, I have written the following code
.topic-list {
background-color: #fff;
border-radius: 0.75rem;
box-shadow: 4px 4px 6px rgba(0, 0, 0, 0.1);
}- background-color: Specifies the background color of the entire topic list group.
- border-radius: Specifies the border radius of the entire group.
- box-shadow: Controls the shadow of the entire topic list group.
- *border: 1px solid #111; / You can add this to specify the border of the entire group.
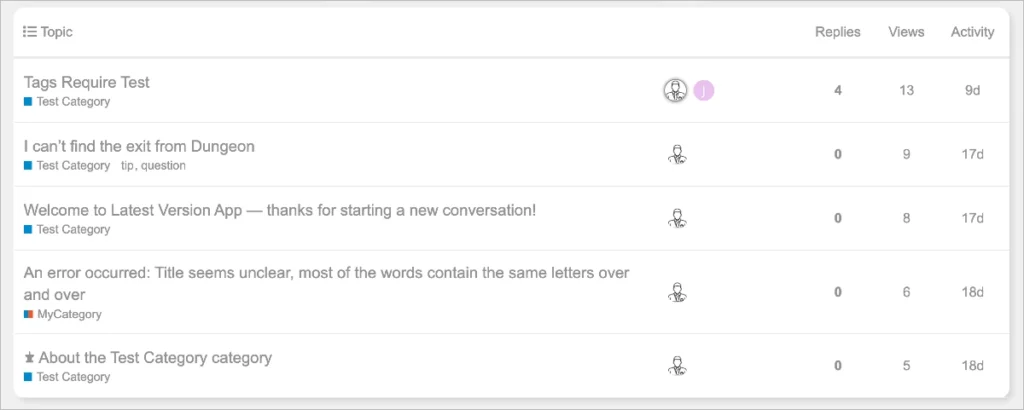
Topic List Header Styling

In the Topic list header, the size and color of the text have been changed to clearly indicate the names of each item, and padding values have been added on both sides. The code written is as follows
.topic-list-header {
font-size: 18px;
font-weight: 900;
}
.topic-list-header .topic-list-data {
padding-left: 28px !important;
padding-right: 28px !important;
}
.topic-list-header span {
color: #404040;
}In Discourse, the padding value for the entire Topic list group is already specified separately in the top-level CSS file, so you need to enter ‘!important’ after the custom padding value to apply it.
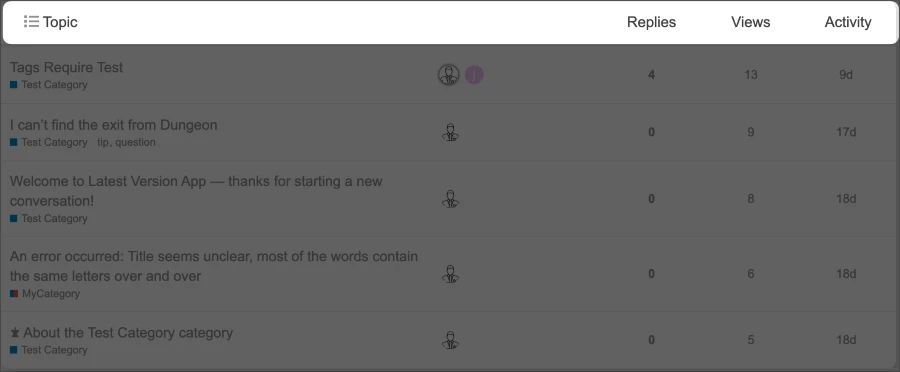
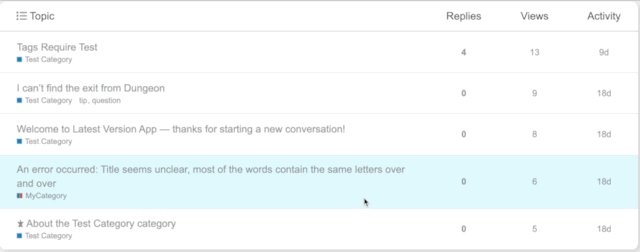
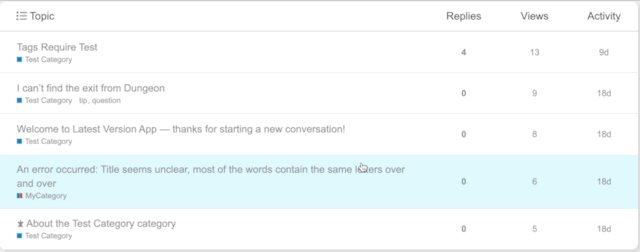
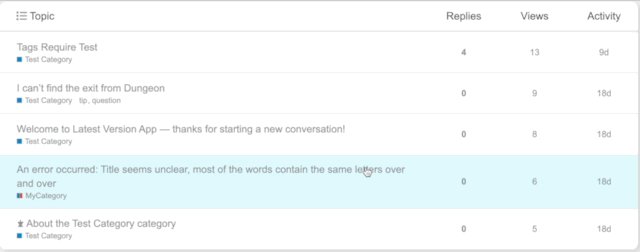
Topic List Body Styling

I have styled the Topic Lists by removing the poster image to allow for better focus on the titles. Additionally, when you hover over a topic, the color changes to further enhance the focus on the topic. I have written the CSS code as follows:
.topic-list-body .posters {
display: none;
}
.topic-list-body .topic-list-data {
padding: 0px 28px 0px 28px !important;
}
.topic-list-body tr:hover {
background-color: #e0faff;
}
.topic-list-body .link-bottom-line {
display: none;
}In this way, you can customize the Topic List of the Discourse site. You can also display representative images for topics or change the list format to a three-column grid box format.
On this page, we learned about styling the Topic List of the Discourse site by modifying the CSS. If you don’t have basic knowledge of CSS or find styling cumbersome, you can also use pre-made components created by developers and users. I will share the links below.